Dior:The Fabulous World of Dior at Harrods

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分05秒
案例:The Fabulous World of Dior at Harrods
品牌:Dior
技术实现: GSAP + jQuery + ScrollTrigger
亮点:
1、创意定位
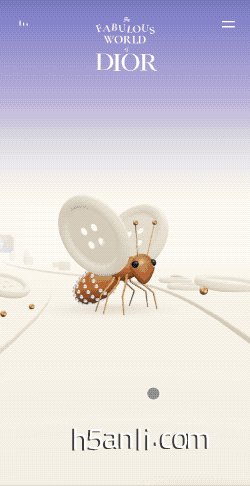
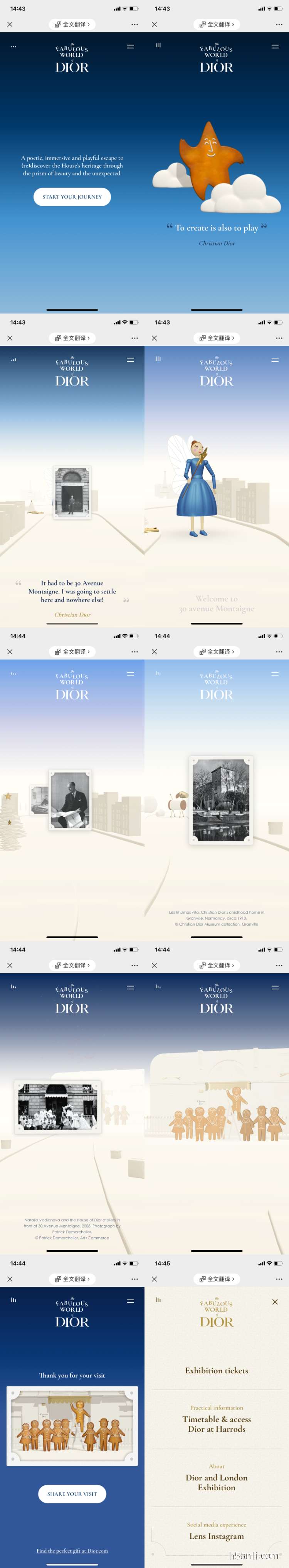
Dior品牌展示,通过Dior故事(创始人和品牌历史的地点),进入品牌的世界,探索品牌的传统与灵感。

2、策划上
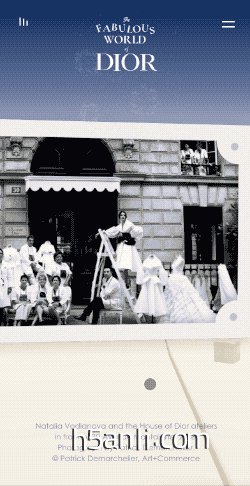
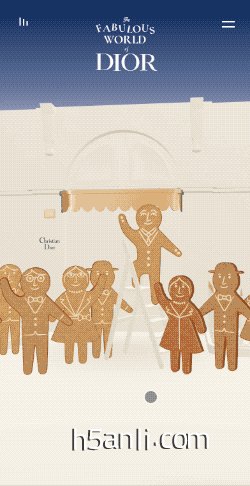
① 一镜到底的形式,首先是品牌概要,随着用户不断的滑动,展示品牌的一些老照片,例如创始人、第一家店铺、创始人创作手稿、黑城堡等,最后分享Dior故事;
② 点击屏幕右上角的菜单,可以订哈洛德百货关于Dior门票等。
3、设计上
蓝色配合浅棕色(类似姜饼的颜色),从蓝色逐步带入Dior故事,而后3D空间感,配合老照片,立体时间轴的感觉,最后的照片使用姜饼图片模拟。

4、交互上
响应式页面,随着用户滑动,查看品牌故事,品牌故事遵循时间顺序,配合品牌历史里程碑的照片。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号



