安娜·杜丰:安娜·杜丰的官方照片集

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:安娜·杜丰的官方照片集
品牌:安娜·杜丰
技术实现: HTML5
亮点:
1.创意定位
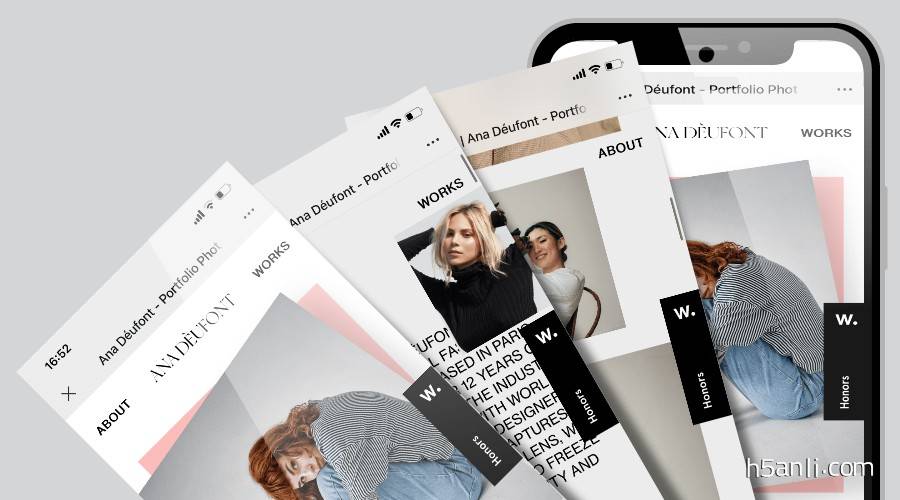
这是一个叫作安娜·杜丰的国外时尚摄影师的照片作品集。通过简洁、形象的作品展现,让别人快速了解她的风格和实力。顶部导航只有「关于」和「作品」,「关于」部分主要是对自己的简介,「作品」部分用图片列表直接展现,干净直接。
2.策划逻辑
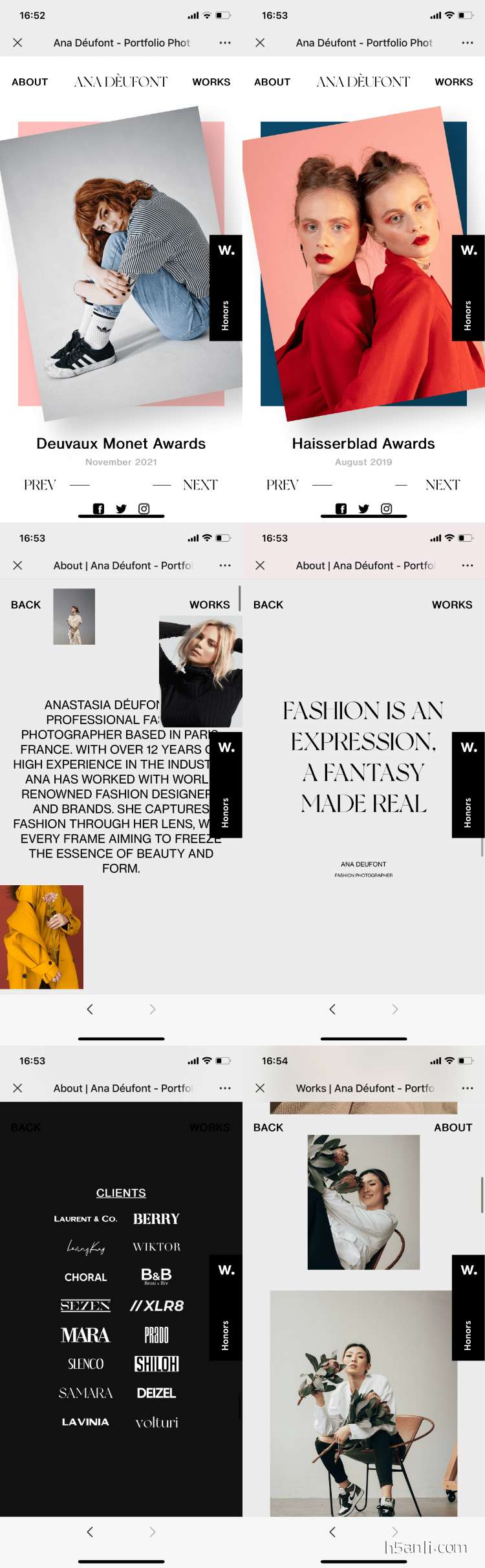
因为是时尚摄影师,所以首屏仅一个功能——时尚照片手动切换展现。上一张、下一张,每一张都是女性时尚照片,每点击一次切换,都有切换过渡效果。
点击「关于」,进入作者介绍页。主要是用文字、图片对作者进行一下简介,还有服务过的客户等。点击「作品」,进入作品列表页,直接都是图片罗列。
3.视觉交互
好看!每一个作品都很好看。站点整体界面干净,用白底或黑底衬托,突出彩色的时尚照片。交互方式主要采用点击的方式。
4.用户体验
国外的作品往往比较纯粹,该作品是时尚摄影师的个人站点,首屏就只有一个功能——展示最优秀的几张照片。少即多,让人记住就是多。而国内的很多个人作品站点,为了显示作者的实力,会把很多内容都进行梳理和展现,反而让用户迷糊,抓不住重点。 多即少,让人多到记不住就是少。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号



