FERRERO 费列罗:艺味因你无限

案例:艺味因你无限
出品:FERRERO 费列罗
亮点:
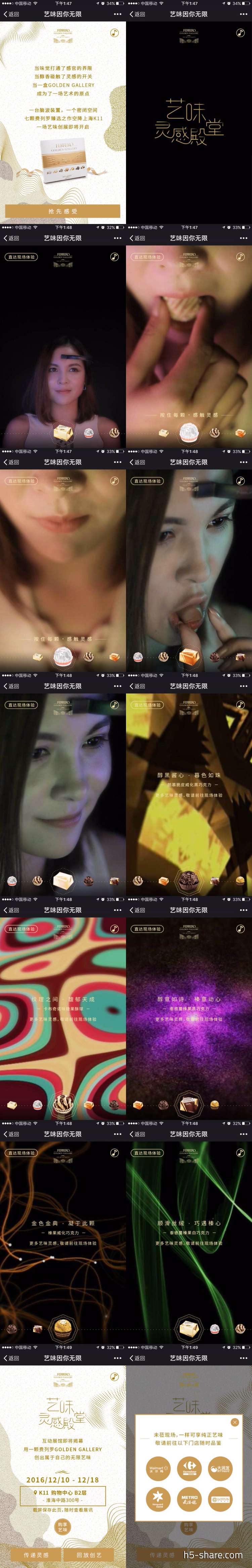
- 策划上,动画展示类。进入页面,选择“抢先感受”来观看,展示部分画面是一个美女吃费列罗各款巧克力的特写,一共七个,播放完一个会自动放下一个,用户也可以滑动屏幕下方相应的巧克力来观看,当按住巧克力按钮时,会切换到该巧克力的味道所对应的画面,每个都有独特的动画,松开又返回吃巧克力的特写。
- 设计上,淡黄色背景,金黄字体,背景的纹路是动态的,在不断向上移动。展示部分,吃巧克力是真人画面,味道模拟是动画效果,画面很华丽酷炫,色彩丰富。把味道还原到画面并且还原这么好,配上很迷幻的背景音乐,看得人口水直流。
- 体验上,音乐没有设置自动播放不知道是有意还是无意,要点击一下才能播。滑动查看并没有做说明,并且只能在巧克力上滑动,而不是整个画面。不过,画面表现已经到了收藏级,很久没有见到这么让人一看就流口水的案例了,小编觉得食品行业中,很多都可以参考这个表现形式,肯定也会很诱人。
技术实现: CreateJS + Zepto
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号



