苏宁易购:快过年了,让你的爱先回家

案例:快过年了,让你的爱先回家
出品:苏宁易购
亮点:
-
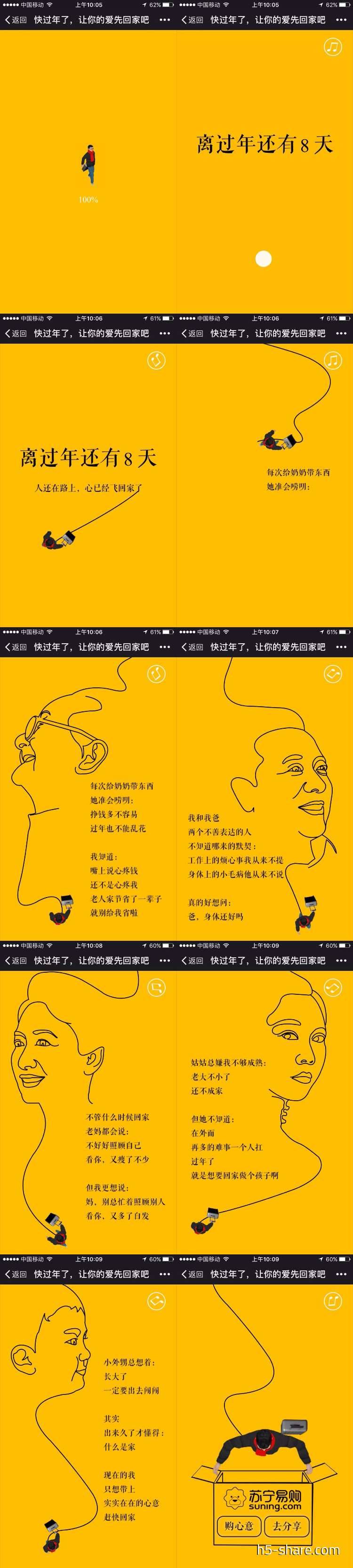
策划上,动画文字展示类。案例讲述了在外的我们在年关将近时,对家人的思念。随着人物一步一步想下行走,用行走的轨迹勾勒成家人的形象,并将一些对家人想说却没有说出口的话以文字形式呈现在屏幕上,同时背景有男声配音独白,最后再由“心意”引出“苏宁易购”,可点击“购心意”跳转外链,也可以“去分享”。
-
设计上,矢量手绘方式。人物在屏幕上行走画线,画出一幅幅家人的形象的轮廓。颜色方面运用了黑色和黄色,背景颜色采用苏宁的logo色,线条则为黑色,仿佛在黄色的画布上画出一幅幅的思念,配合低音男声配音,整体格调都是一种回家的“温暖”并带有一丝忧伤。
-
体验上,一播到底的展示方式,让读者的思绪跟随一根线行走下去,开始界面简简单单的回家倒计时,就已经把人带入了那种气氛当中。内容从一些寻常事出发来表述,很能引起用户的共鸣。
技术实现: jQuery + CreateJS
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号



