滴滴出行:皇上去哪了?

案例:皇上去哪了?
出品:滴滴出行
亮点:
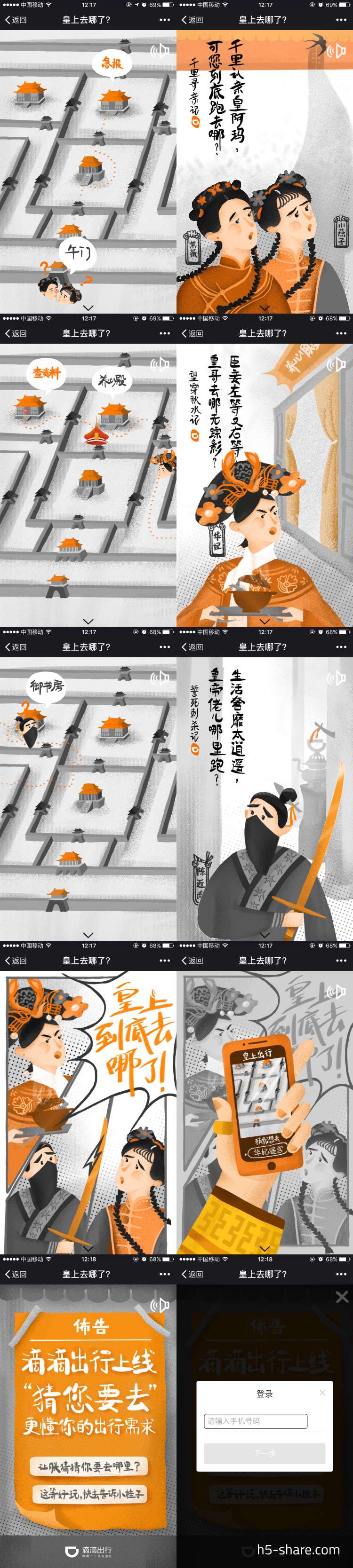
- 创意上,紫薇、小燕子、华妃、刺客在皇宫内都找不到皇上,发出“皇上到底去哪了”的疑问,然后引出滴滴出行上线的新功能“猜您去哪”,实现宣传推广
- 策划上,图文+剧情,滴滴出行新上线的“猜您要去”功能的宣传推广,设计了三个情景:①千里寻亲记:“紫薇和小燕子千里认亲皇阿玛,却找不到”、②望穿秋水记:“华妃左等右等,皇上无踪影”、③誓死刺杀记:“反清复明的刺客也找不到皇帝佬儿”,最后用一张布告的形式,宣传上线的新功能,并设置了体验按钮,用户可以点击按钮登录,体验新功能
- 体验上,最后登录弹出层设计有点粗糙,小编觉得把手机号码的输入框水平居中一下,视觉体验上会更好一点
技术实现: Swiper + snap.svg.js
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


