浩赢电竞:震撼龙城

案例:震撼龙城
出品:浩赢电竞
亮点:
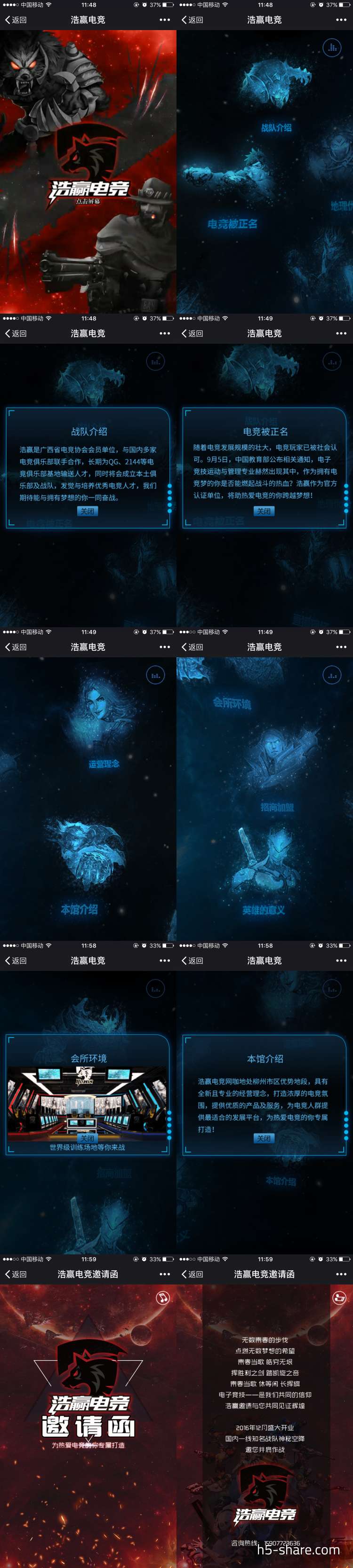
- 策划上,浩赢电竞的宣传推广,首页是宣传海报静态页,点击屏幕,进入3D全景展示,游戏角色做图标,进入屏幕中间的图表会有高亮的效果,离开屏幕中心则变暗,点击图标,有一个弹出框,对本模块的详细介绍。旋转手机或者滑动屏幕观看,分几个模块:战队介绍、直播现场、地理优势、本馆介绍、运营理念等,最后点击“进入邀请函”跳转到邀请函页面
- 设计上,使用了大量游戏中的角色,对于很多游戏玩家来说,比较有吸引力,闪烁的图标在3D场景下,很动感、很炫酷的效果
- 技术上,重力感应进行3D展示,css3的transform控制元素缩放的动画效果
- 体验上,iphone部分机型,图标的动画效果有异常,可能是缩放比例的问题
技术实现: js + 重力感应
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号



