roTopo

案例:roTopo
出品:未知
亮点:
-
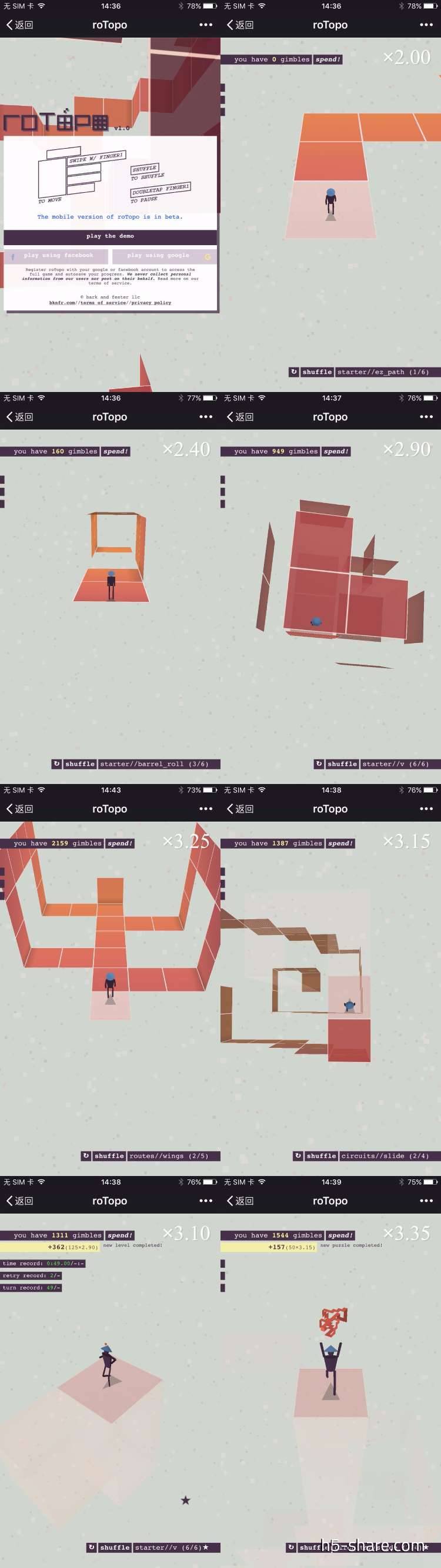
策划上,3D迷宫游戏类。进入页面,用户可以选择玩demo,也可以选择用facebook或google账号来玩。玩家通过上下左右滑动屏幕,控制一个小人,在越来越复杂的三维结构面上行走。在一个三维结构中,每走到一个面,这个面颜色会变淡,此时要行走至下一个面。每个面只能走一次,重复走人物会掉下去,将当前关卡结构中的所有面行走一遍,才算过关。游戏在PC和手机端都能玩,在手机端中处于测试阶段。
-
设计上,浅灰色的背景,关卡中的结构是3D的,人物每到一个面,整个画面都会跟着移动,效果看起来很炫酷。掉下去后重新开始时,走过的方块会从屏幕各侧飞来,拼成原来的样子。虽然画面没有多酷炫,但是游戏形式还是非常赞的!
-
体验上,游戏难度由浅至深,是一个可以玩很久很久的游戏,考验人的反应速度、空间想象力和智商(其实只有智商哈哈哈)。小编的“问题机”果然玩不了这么高大上的游戏,因为不支持WebGL,不过小编坚持认为,做某个手机端产品,确实应该想怎么做得越来越好,而不是去照顾那些要被时代淘汰掉的手机。所以,小编毅然决然决定,卖了另外一个肾,换个爱疯十,迈向新时代!
技术实现: JavaScript
案例演示,请长按/扫描以下二维码 ->
识别图中二维码


标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号



