H5案例分享:github的图形界面的基本操作

github的图形界面的基本操作
前面我们分享了git shell的初步使用,今天我们来看看github的图形界面。
1.1 双击桌面上的GitHub图标

1.2 填写github配置
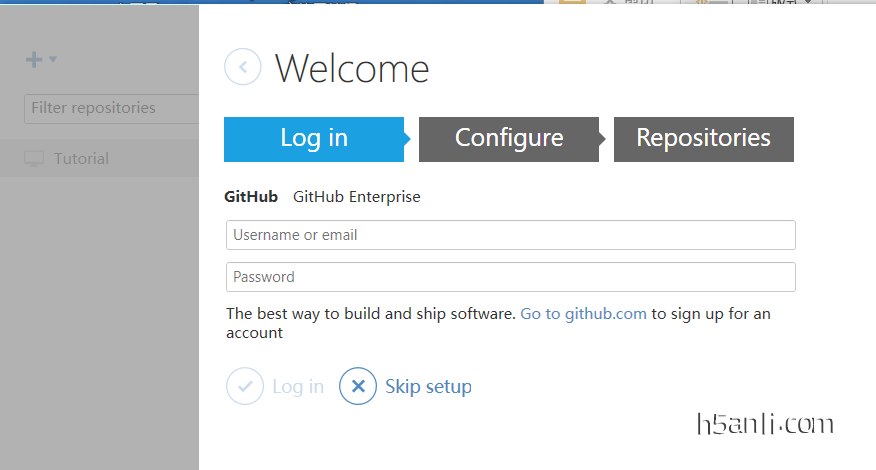
1.2.1 在打开的界面中,点击Log in,在界面中输入用户名和密码:

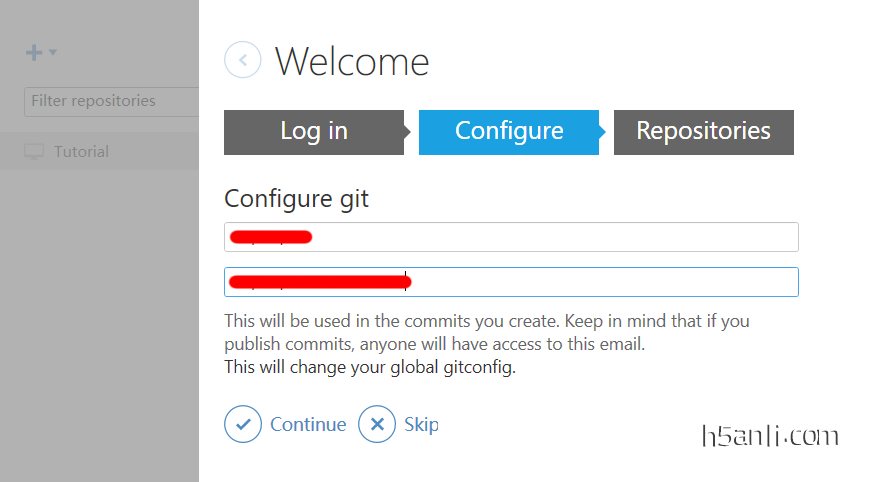
1.2.2 输入自己的github配置

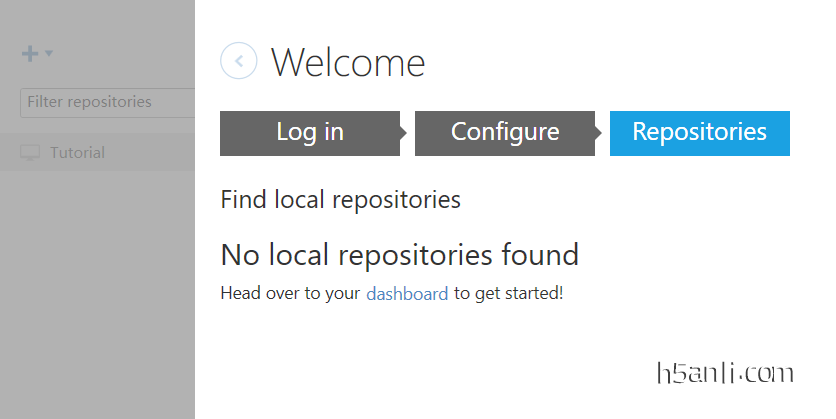
1.2.3 点击’continue’,进入下图所示界面

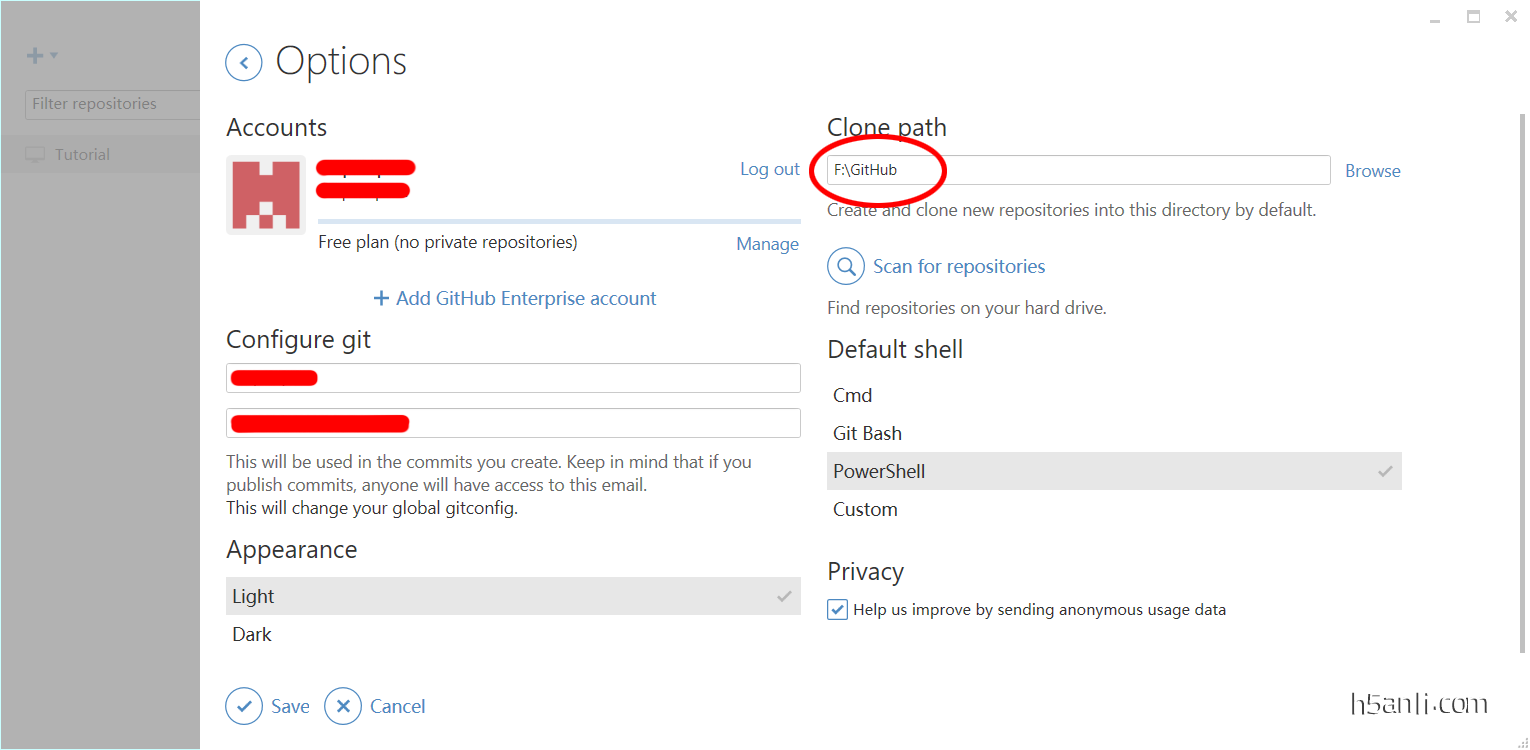
1.3 设置本地版本仓库的所在目录

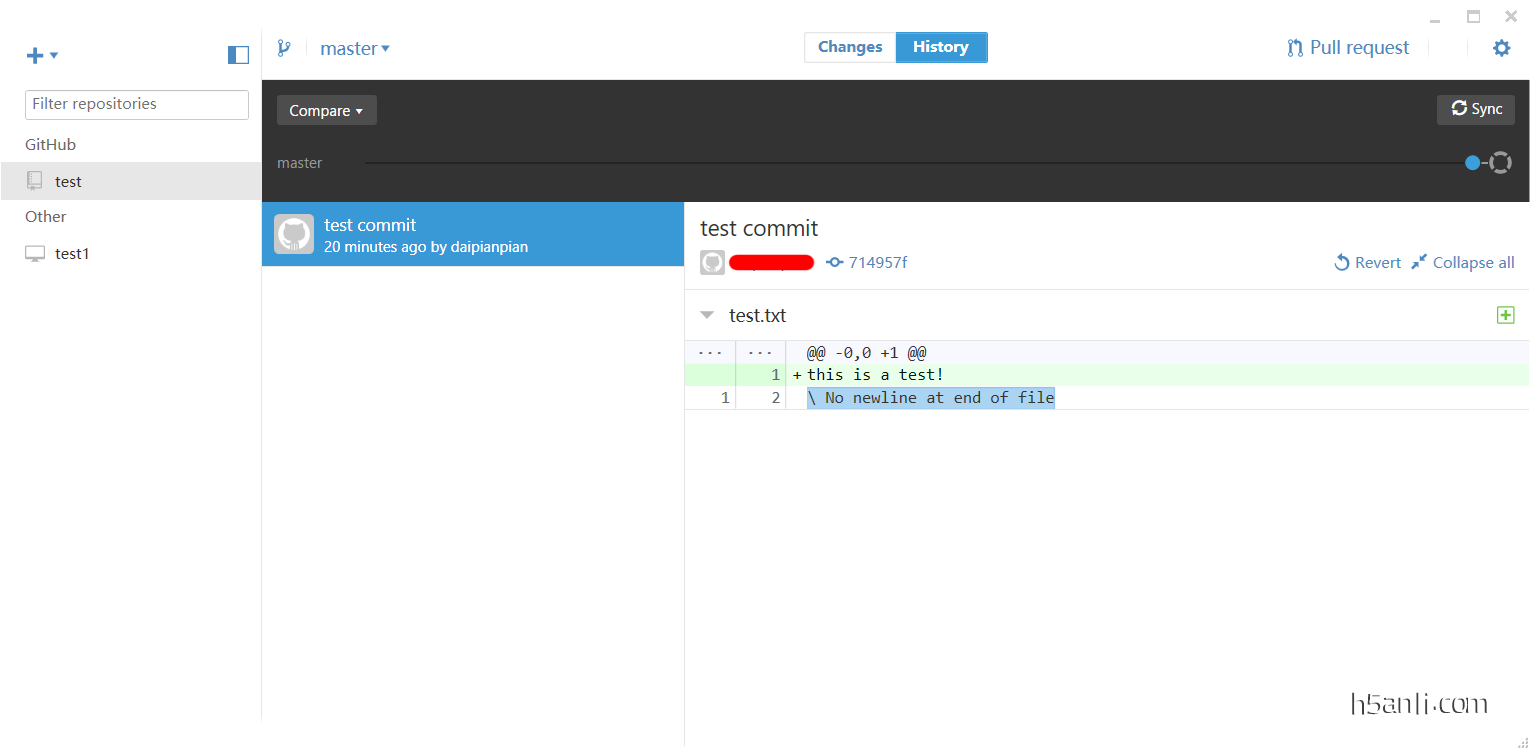
1.4 返回就可以在图新界面里看到自己在该目录下建立的版本仓库了

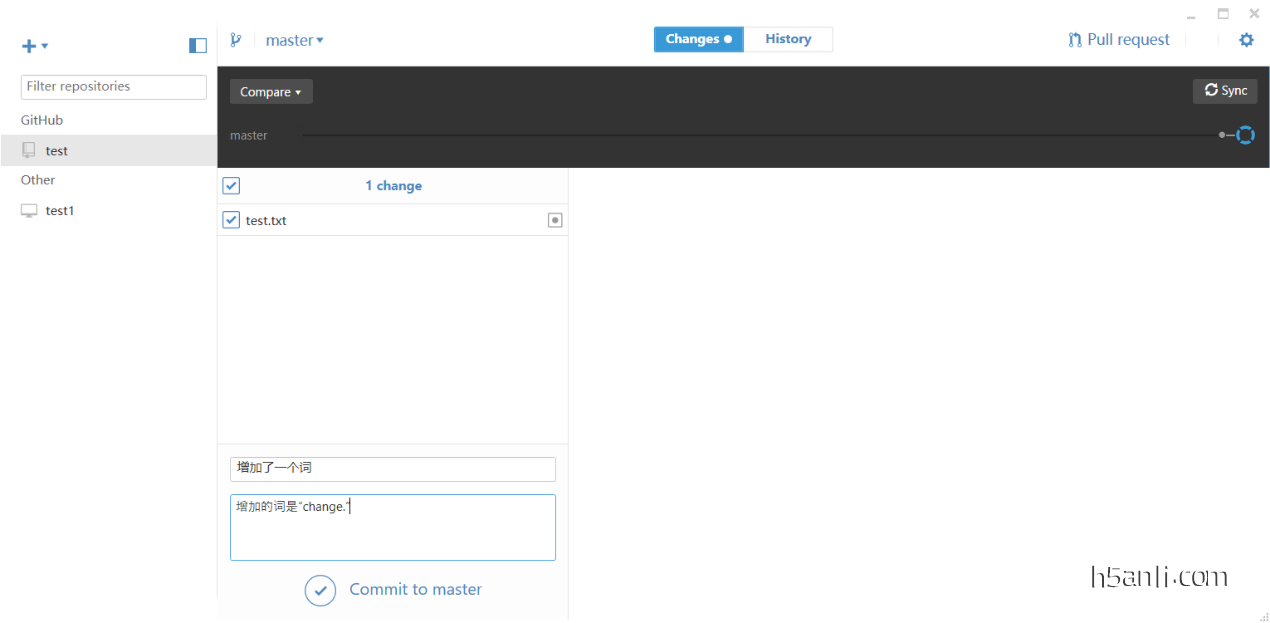
1.5 在创建的版本仓库里对文件进行等等操作,而后会在Changes里的左侧看到最新有改动的文件,下方第一栏填写对本次提交的描述;第二栏是详细描述,可以不填;然后填完后点击’commit’提交。


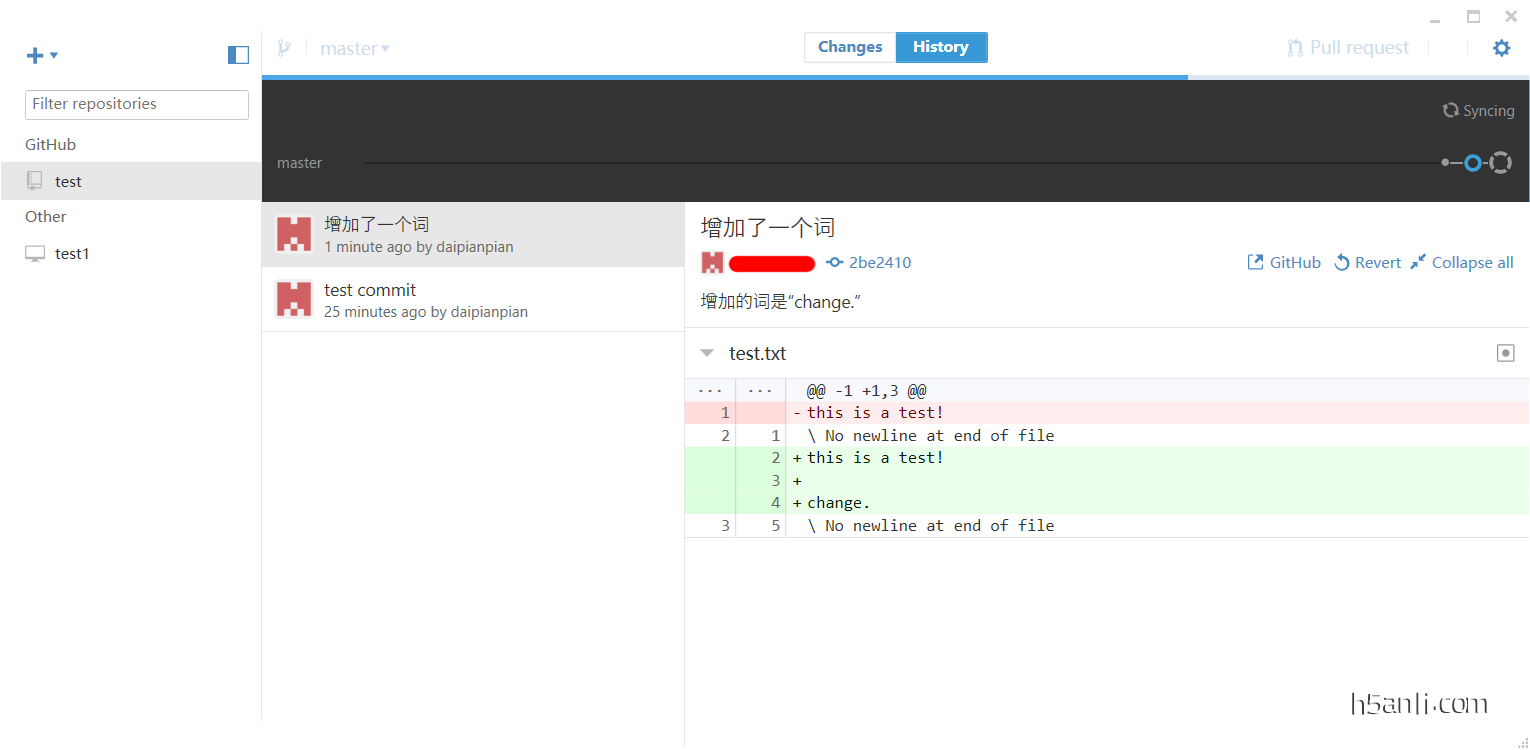
1.6 ’commit’提交进入到History界面,左边栏会列出最新有改动的文件,右边第一栏填写对本次提交的描述,我们填’增加了一个词’;第二栏是详细描述,可以不填。

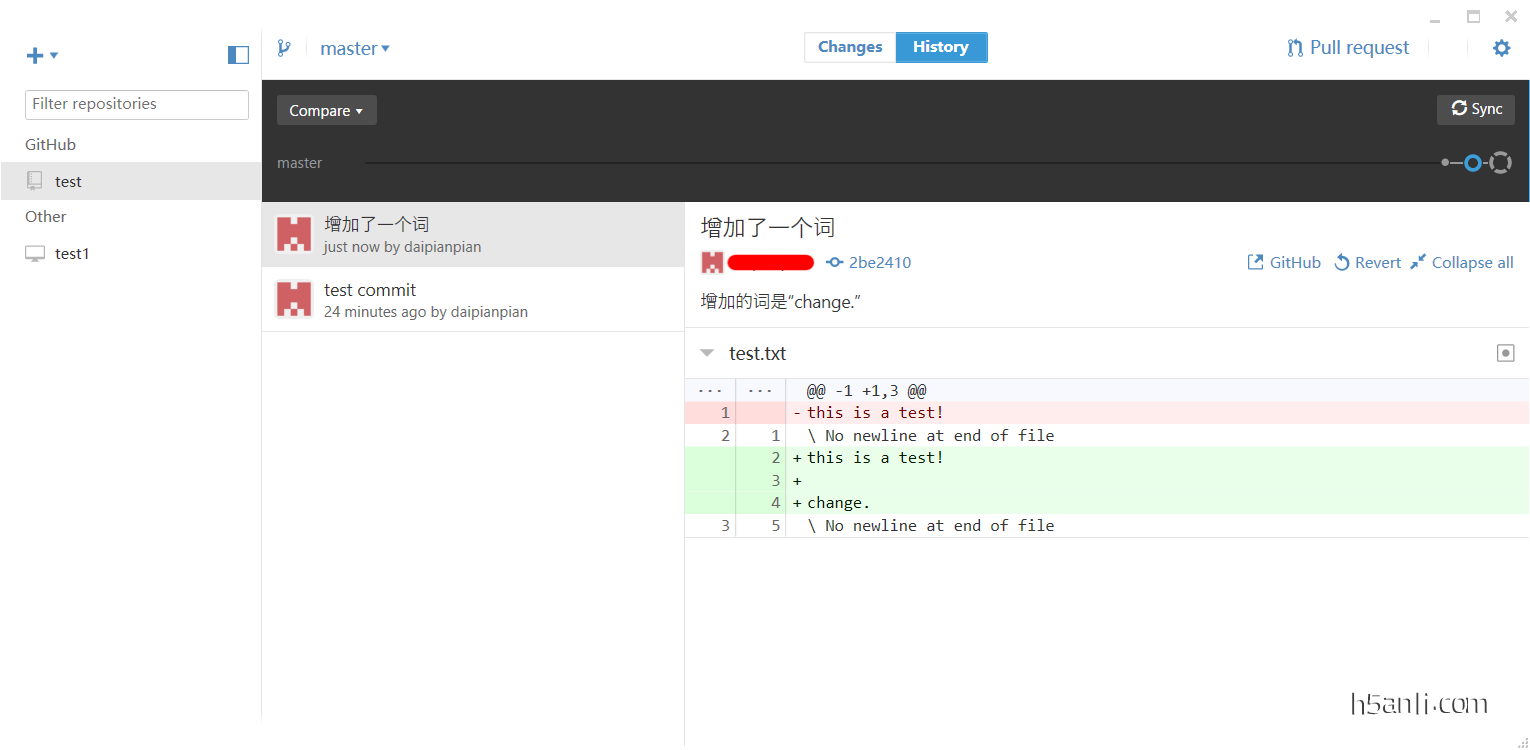
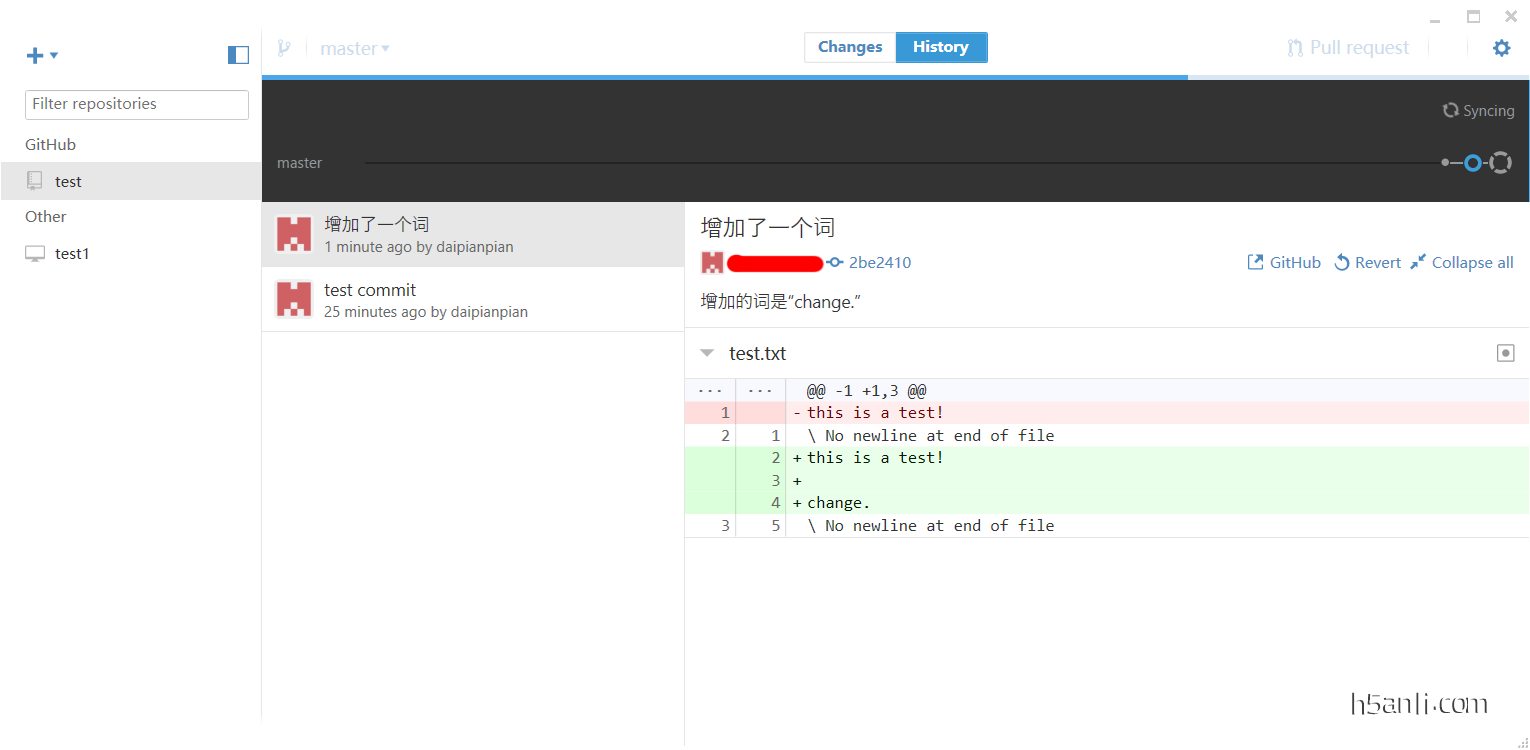
1.7 而后跳转到History,左边栏会列出最新有改动的文件,右边第一栏填写对本次提交的描述,我们填’增加了一个词’,第二栏是详细描述。

1.8 而后点击“Sync”将修改同步到线上

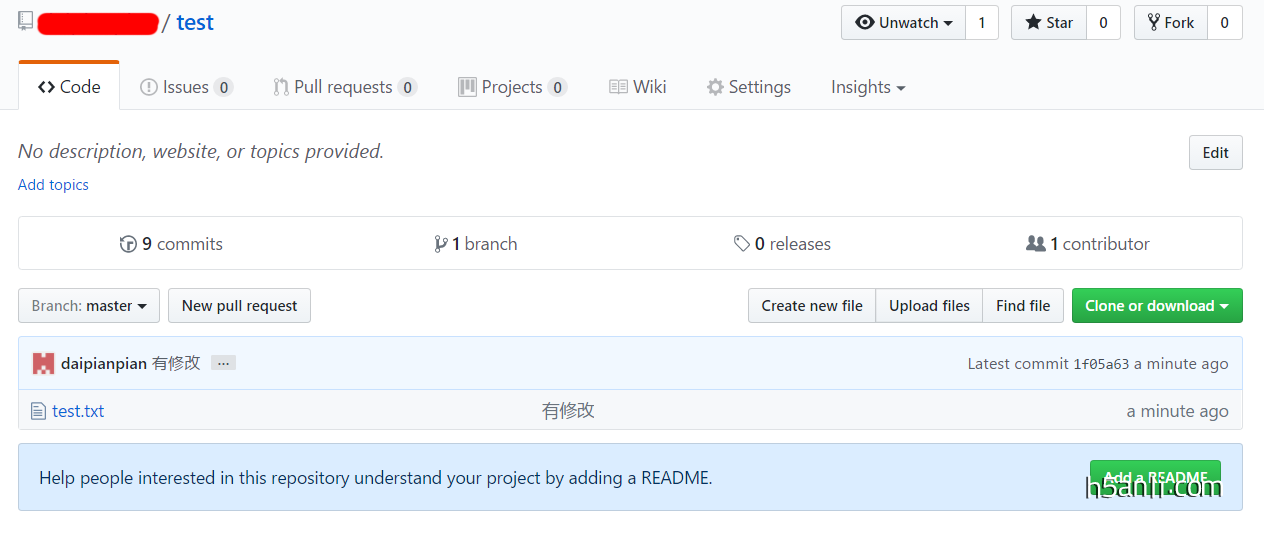
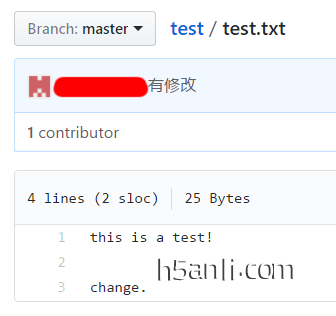
1.9 最后在线上即可看到自己同步到线上的最新文件


好了,这期的github的图形界面的基本操作到这里就结束啦,下期见。
以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


